Poderá precisar de uma nova zona de conteúdo mesmo a seguir à Ribbon, que está fixa ao topo. Em SharePoint 2013 é extremamente fácil conseguí-lo. Vou mostrar-lhe como.
Na sua masterpage (começe por usar uma cópia do seattle.master). Adicione uma nova div entre a div#s4-ribbonrow e a div#s4-workspace.
Assim:
<div id="s4-ribbonrow">
(...)
</div>
<!-- Use the .ms-dialogHidden class if you want to hide it in dialog boxes -->
<div id="my-ribbon-addon" class="ms-dialogHidden">
This is my custom ribbon area
</div>
<div id="s4-workspace" class="ms-core-overlay">
(...)
</div>
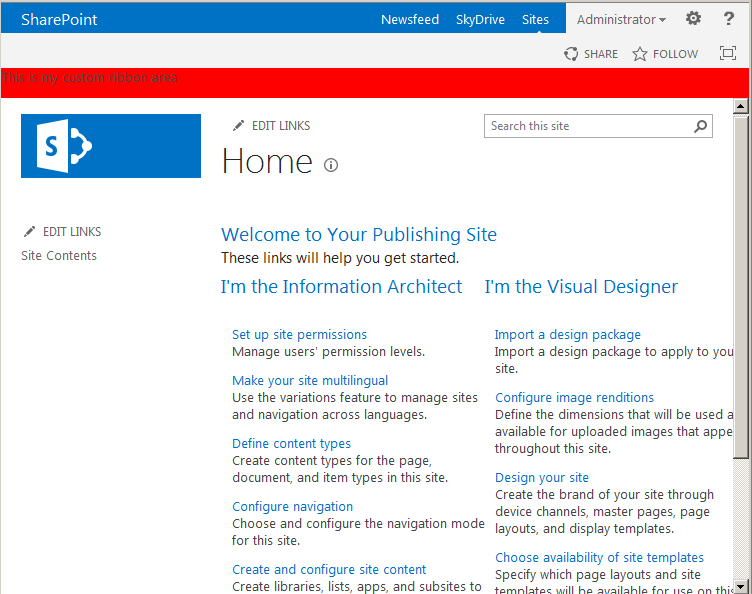
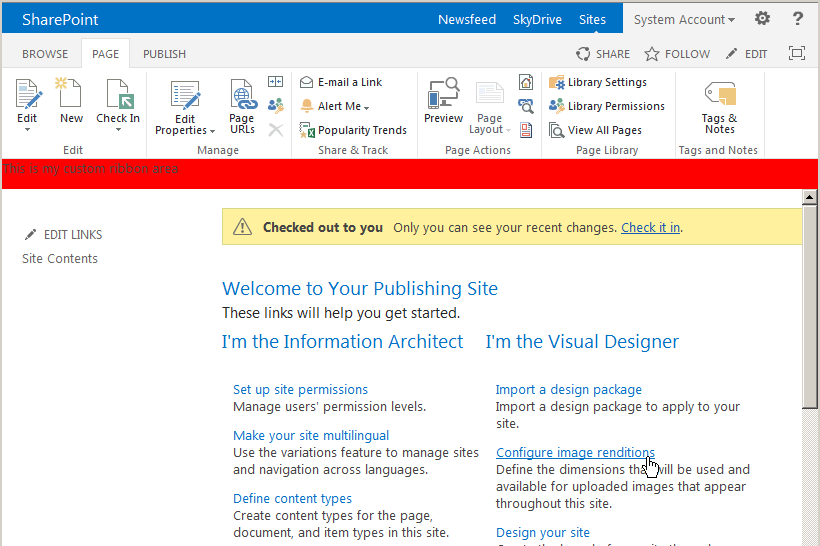
O mecanismo de scroll vai-se adaptar perfeitamente ao novo conteúdo, deixando a sua div fixa ao topo da página.
Este é o resultado: